はじめに
flowはタイムラインで流れを伝えるサイトですが、ページを読み込んだ直後にコンテンツが全て表示されるわけではなく、画面のスクロールに合わせてコンテンツをニュルッと表示して動きをつけています。
これはwow.jsを利用してとても簡単に実装できます。
実装方法
実装に必要なファイルは下記の2つなので
animate.css wow.min.js
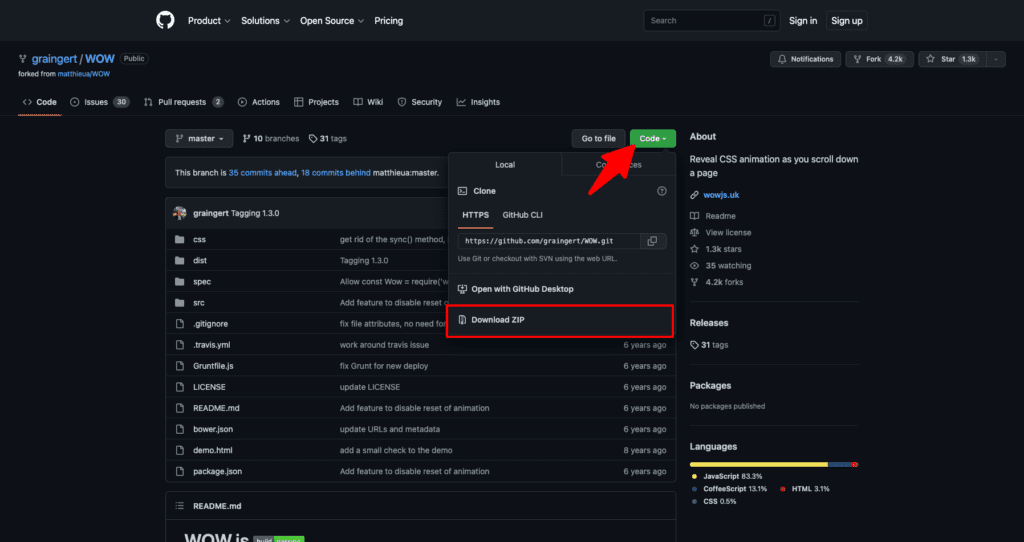
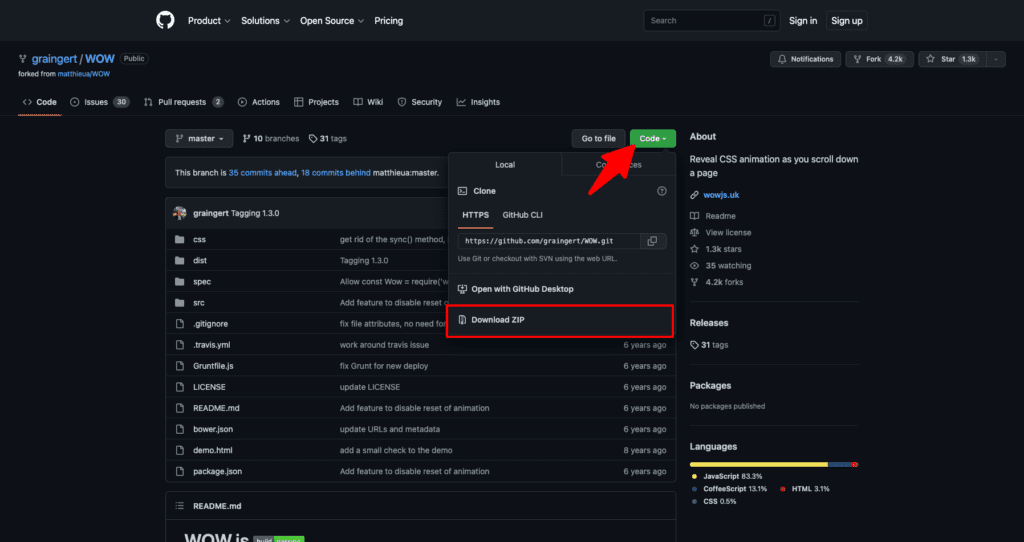
こちらからダウンロードします。


jsファイルはdistフォルダに、cssファイルはcssフォルダに格納されています。
これらを読み込んで、
new WOW().init();
を実行して、対象としたい要素に対して
<div class="content wow fadeInUp"></div>
のように設定すれば準備完了です。
<html>
<head>
<script src="dist/wow.min.js"></script>
<link rel="stylesheet" href="css/libs/animate.css">
<script>
new WOW().init();
</script>
</head>
<body>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
<div class="content wow fadeInUp" style="width:200px;height:200px;background:#aaa;margin:10px;"></div>
</body>これを表示するとスクロールするたびに箱がニュルッと表示されるようになります。
構造としてはanimate.cssのアニメーション効果を利用してwowで表示しているということになるので、animate.cssのアニメーションを別のもの指定すれば表示のされ方も変わります。
つまり、classで指定したfadeInUpの部分をこちらから選んで指定してあげればいいので、例えばflipInYにしてみると
こんな感じになりました。
最後に
gokeでは上記のようなプログラムを駆使して新しいサービスを制作しています。気になることなどがあればコメントまたはTwitterでご連絡ください。