詳細は気になった人だけが開けるようないわゆるアコーディオンのUIを使うときの最善な方法はなんだろうとあれこれ調べたところ、結果としては
文字列の左に「+」をつけること
が最適だという結果になった。
これを考え出したきっかけは「明日仕事やめたらいつ詰む?診断」を作った際、ユーザーへのアンケートにおいて
詳細が別ページじゃないと開けないのは良くない
というコメントをいただいたから。
実際はアコーディオンになっていたのでテキストをクリックすれば詳細が出現するという仕様だったのだが、それが一部のユーザーには伝わらなかった様子だった。
そのアコーディオンは
詳細はこちら >
のようなUIだったのだが、パッと見た感じでリンクなのかアコーディオンなのかが分かりにくい。
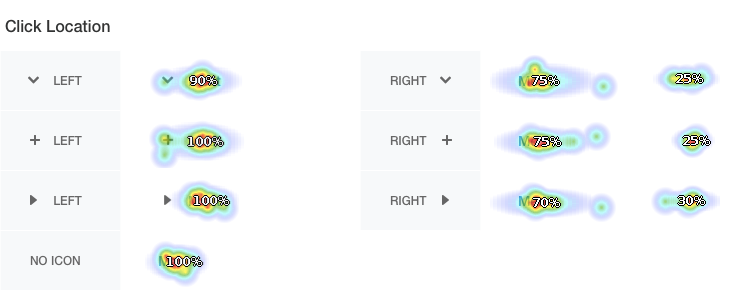
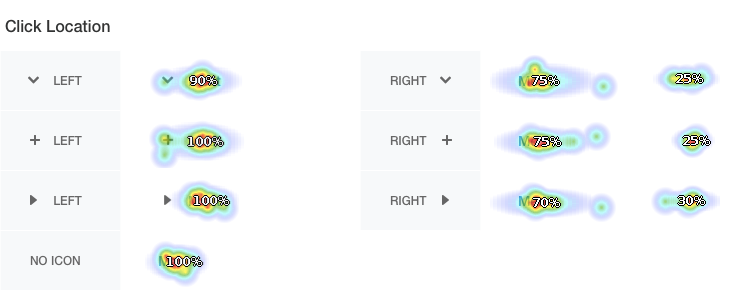
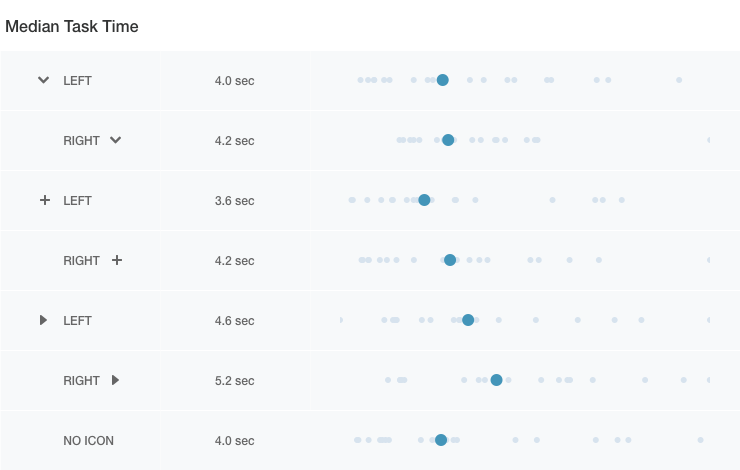
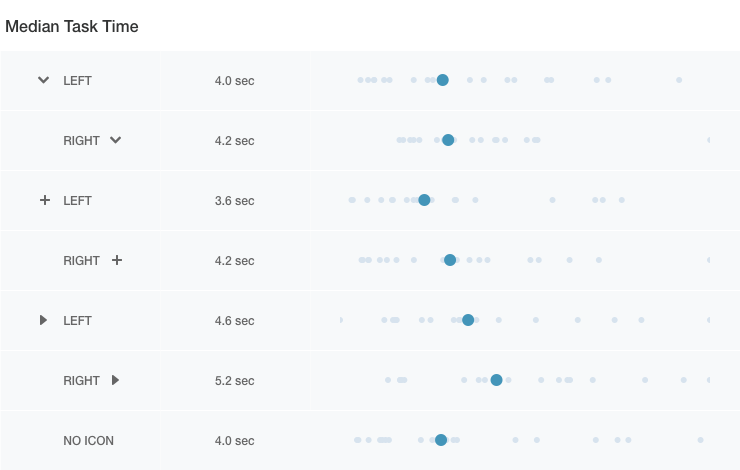
あれこれ調べたところこちらの調査によると最適な方法は、
文字列の左に「+」をつけること
とのこと。
これは記事の中の調査結果にも現れており、アイコンを右に置くのがいいのか左に置くのがいいのかは「左の方が良い」という結果になっていた。
理由は「詳細はこちら >」が押せるテキストだとわかっている時に、ユーザーはどうしてもアイコンを押そうとする傾向にあり、アイコンを押すのは(文字列を押すのよりも面積が小さいから)労力がかかるため、なるべくアイコン目掛けてタップしないように左においた方がいいとのこと。




また「>」ではリンクだと思われてしまう可能性があるため「+」にするのが無難とのこと。
よって、特別な理由がなければアコーディオンのアイコンは
文字列の左に「+」をつける
のがよさそう。
最後に
gokeでは上記のようなノウハウを駆使して新しいサービスを制作しています。気になることなどがあればコメントまたはTwitterでご連絡ください。

